Tech Support Headaches? Ease the Pain with this Clever Evernote Tip.
In my endless quest for greater efficiency, I found another use of my favorite application that has shortened the time I spend communicating and troubleshooting with the tech support teams of service providers I use in my business (a more-common-than-I'd-like task I must undertake as a self employed entrepreneur). My fellow Evernote users will find value in it too.
This solution was born out of my annoyance that tech support channels don’t always allow for an image to be uploaded along with my email or support request letting me visually illustrate my issue. I often have to spend too much time typing out the problem or spend too many rounds of back-and-forth communication describing the problem when I could simply just show them a picture. What a headache!
This Evernote tip gets you around that limitation and allows you to get visual information in front of someone who can help you, and hopefully, reduce the amount of time it takes to fix the issue.
My Evernote tip to ease the pain:
Take screenshots of issues and error messages that you are experiencing on your computer, put the screenshot(s) in Evernote, and convert that note to a public link. Then paste the public link URL in chat windows or in a support ticket form/email to share the visual with the tech support team.
Pretty awesome, right?! [Not clear yet? See my step-by-step explanation below]
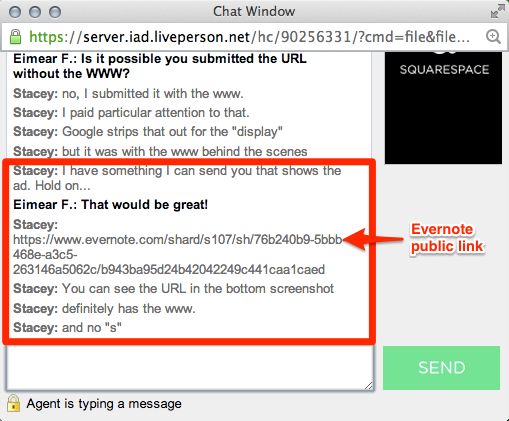
Here is an case study from a recent chat experience I had with my website host, SquareSpace which has live chat support (note: this post is not a criticism of their service or support as I'm happy with both). If you read the thread below, you'll notice how my tip gave me a visual reference to refer to in my typed communication via chat:
Example of using an Evernote public link in a live chat with tech support
Need more clarification how I did that? Here are step by step directions so you can apply the same solution in your own situation.
Brief background on the tech support problem I was addressing:
I had run a google ad and the ad was disapproved because of a URL error. The page was live for me, so I needed to work with SquareSpace to troubleshoot. I was getting frustrated because the details were difficult to communicate via chat. I realized that if they could just SEE what I had done this would be so much quicker to resolve.
That is when the lightbulb went on.
I realized that I could use a screenshot, combined with the Evernote public link feature, to show them what I was trying to describe through text. I used SnagIt to do the screen capture, but you can also use Skitch which I love as well, is free, and integrates seamlessly with Evernote.
Note that I am a Mac user so these directions are specific to the desktop version of Evernote on the Mac. This process can also be accomplished with the PC desktop version of Evernote.
Step 1:
I took a screenshot of my screen and created a note in Evernote with that screenshot. If you don't already have a screenshot software, install and use Skitch to capture what is on your screen.
Step 2:
I annotated the screenshot with the built in Evernote image annotation feature. I drew a red box around the URL that I used in the ad in order to draw the eye of tech support directly to what I wanted them to focus on.
Annotate an image on Evernote for Mac
Step 3:
I selected “Copy Share URL” which converted the note to a public link and put the URL to the note on my clipboard.
Copy Share URL command on Evernote for Mac
Step 4:
I pasted the URL into the chat window of my support session with SquareSpace and typed a few additional details that the technician could reference in the public link.
Step 5:
The technician clicked the link and was able to view the image in his browser.
See the live note for yourself here: https://www.evernote.com/shard/s107/sh/50c96f13-a364-4a2f-8c69-7b3b0c92b0fb/f6dd5fff5eb0ce07cd9be56ddbe2e8f8
The public link as tech support viewed it in a browser
Step 6:
The issue was resolved shortly thereafter.
Steps 1 - 4 took me about one minute to execute. It is not hard. You just have to be familiar with the functionality and the steps. Once you have a comprehension of this Evernote feature and the skill to execute it, simple solutions such as these will save you oodles of time and support greater efficiency and productivity in your life.
For more information on sharing a note publicly, check out this post from Evernote.
Haven't signed up for Evernote yet? Get your free account here.